Feedback and feature requests come in from all channels, especially Freshdesk. Send user feedback from Freshdesk tickets directly to Roadmap to track feedback.
With the Roadmap and Freshdesk integration, ideas, feedback, and follow-ups don’t fall through the cracks and you don’t have to worry about endlessly tagging tickets in Freshdesk.
How to Add Feedback to Roadmap from Freshdesk Tickets
When you’re having a conversation with someone in Freshdesk and they share feedback such as “Hey, we’re wishing you had a Zapier integration” or “I’d love if we were able to export our reports” – the Roadmap and Freshdesk integration lets teams capture, share, and track feedback with the product team.

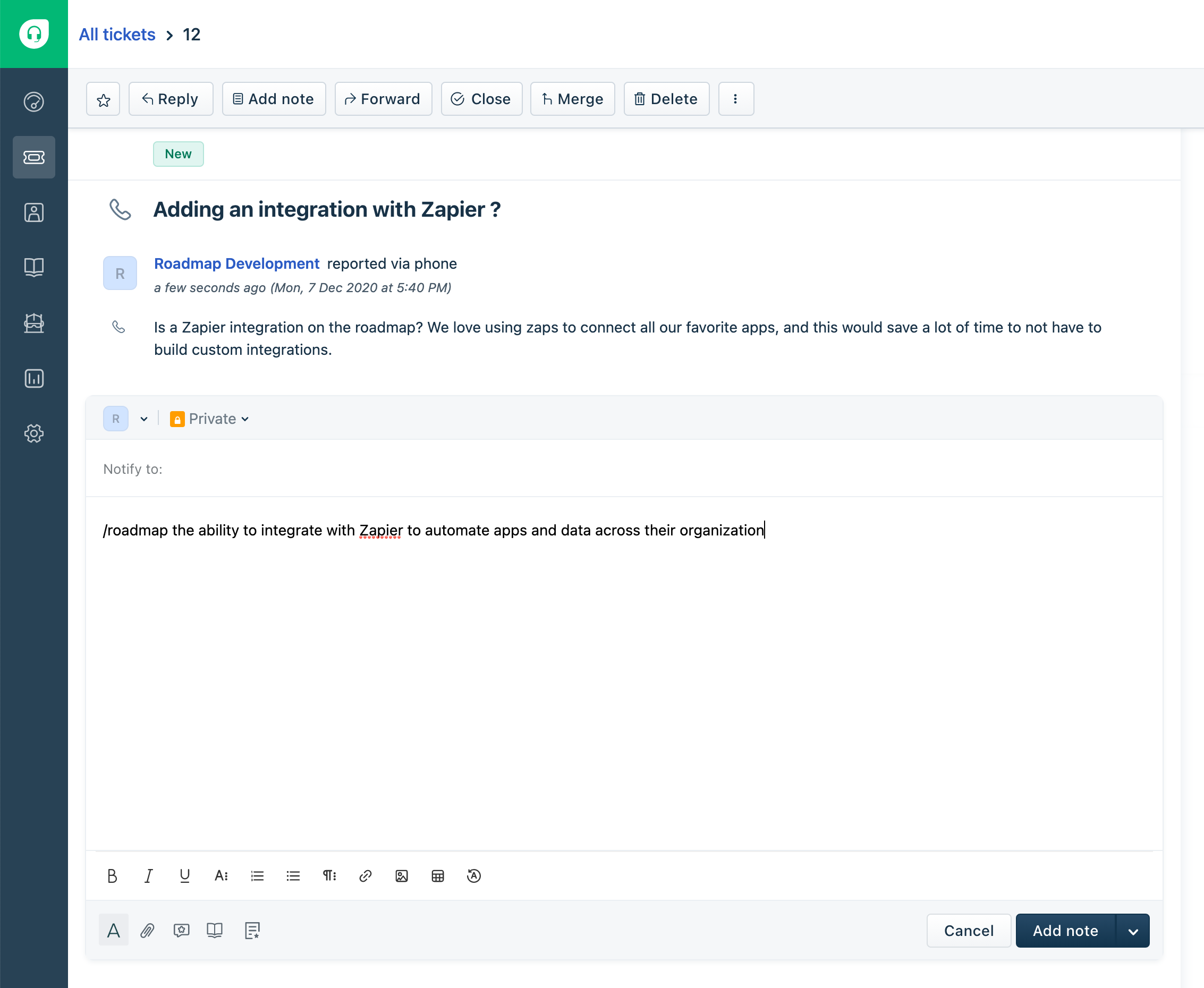
Once you’ve enabled the integration, your team can create new Feedback from a Freshdesk ticket by adding an internal note to the ticket using the Roadmap command: /roadmap
Format:
/roadmap [summary of feedback]
press Submit
Example:
/roadmap the ability to integrate with Zapier to automate apps and data across their organization
press Submit.
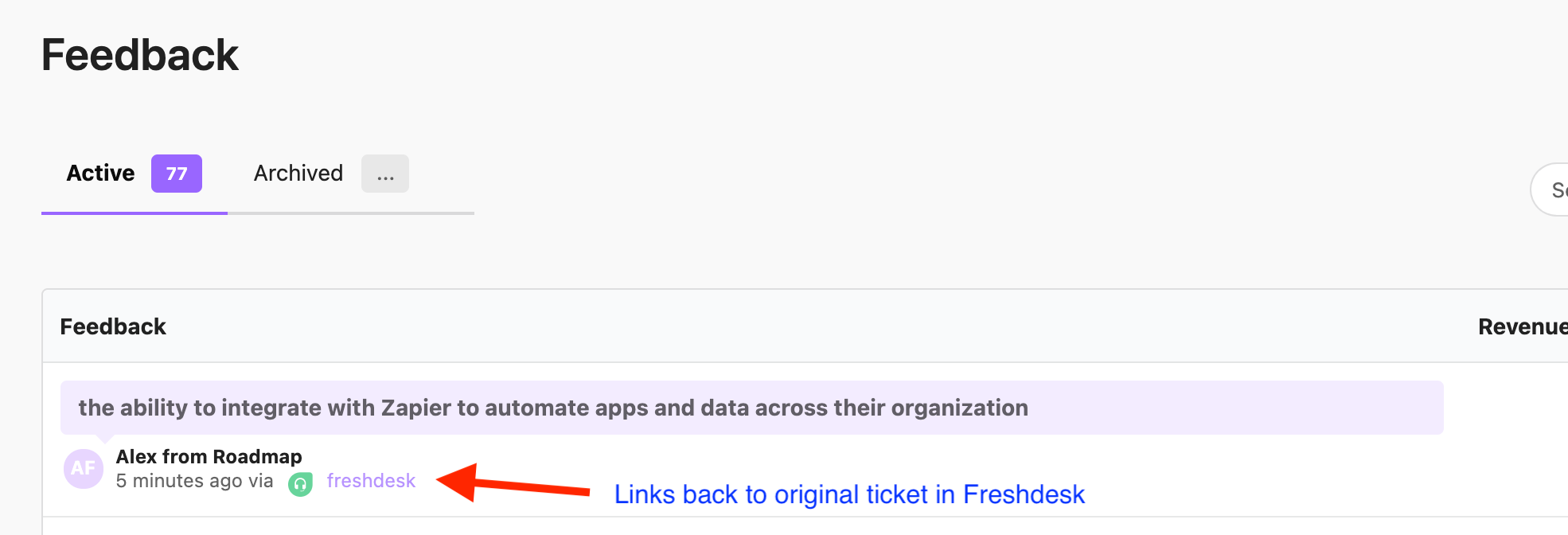
Once you submit the note, Roadmap creates new feedback for your product team to review. The user from Freshdesk and the teammate sharing the feedback are automatically added as followers and can be notified when there is progress with their feedback.

You’ll also have a convenient link back to the original Freshdesk ticket from Roadmap, even as this feedback is added to ideas or stories on your roadmap. This can be helpful if you ever need to dive in and understand more from the original conversation.
How to Enable the Roadmap and Freshdesk Integration
Note that the Roadmap-Freshdesk integration uses webhooks, which are only available on certain Freshdesk plans.
Step 1: Enable the integration from your Roadmap account. Click on Settings –> Integrations –> Connect button for Freshdesk.

Step 2: Copy the displayed webhook URL from this page.
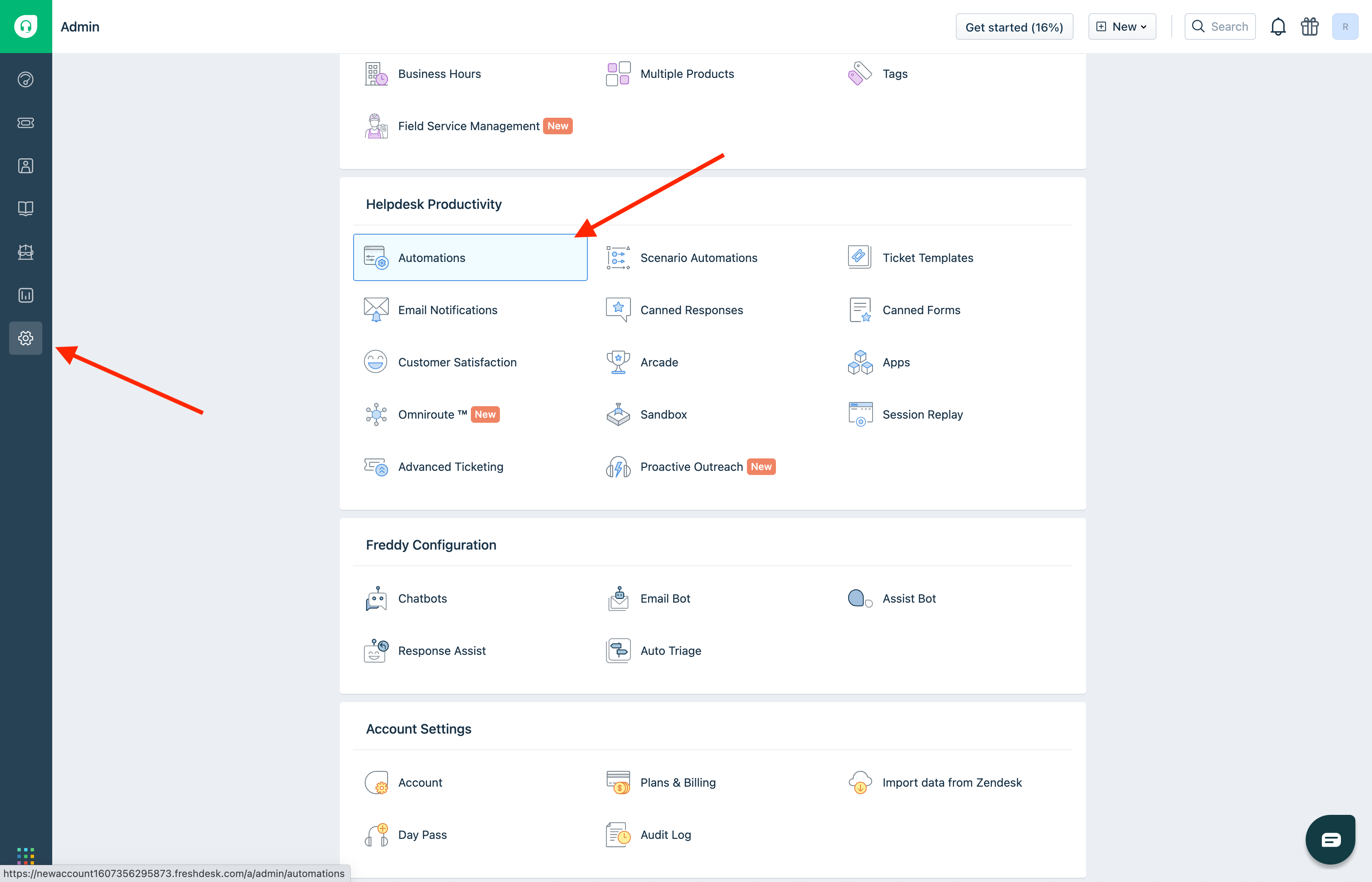
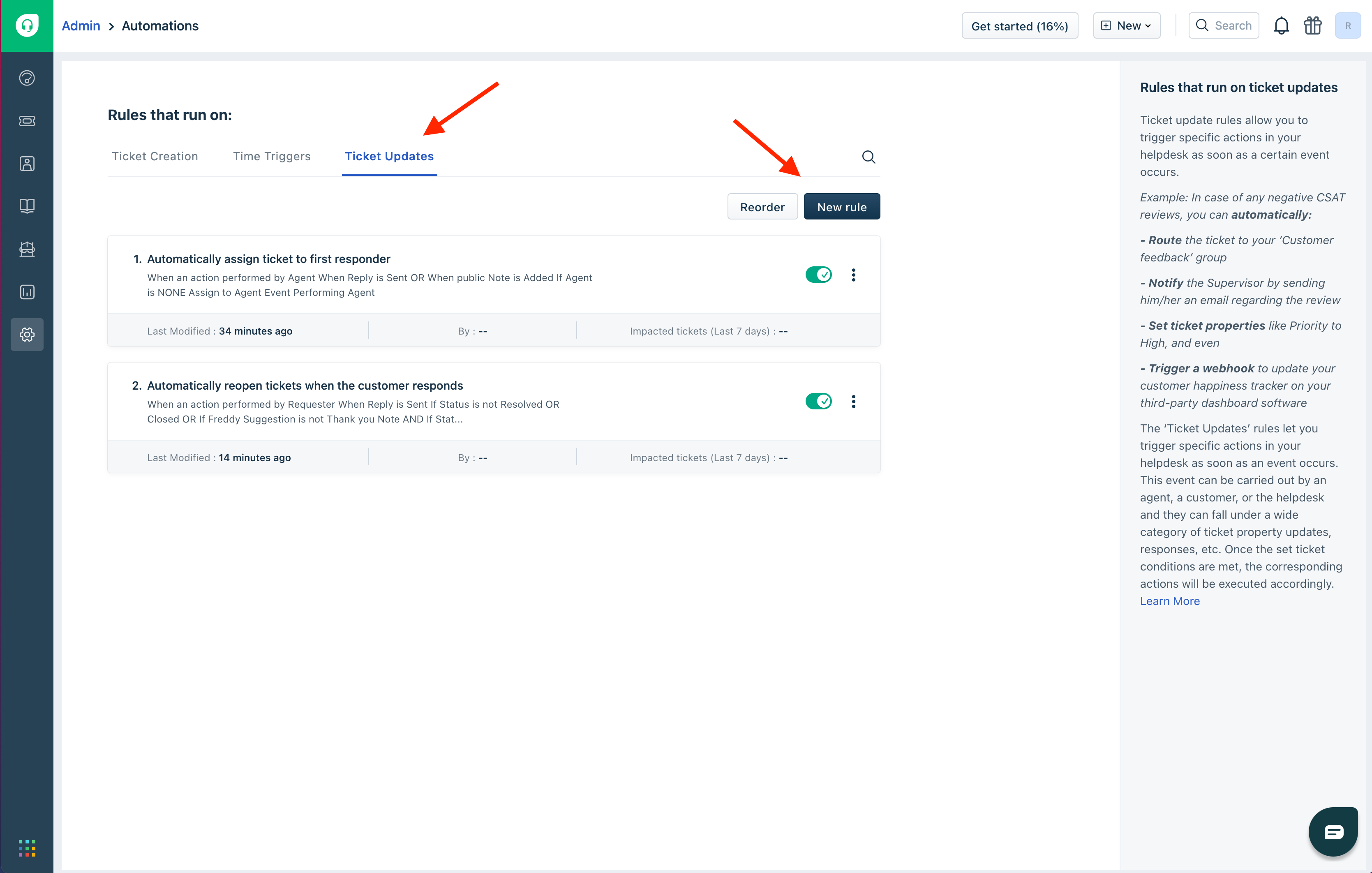
Step 3: Sign in to Freshdesk and go to the Admin -> Automations.

Step 4: Under Ticket Updates, click on New Rule.

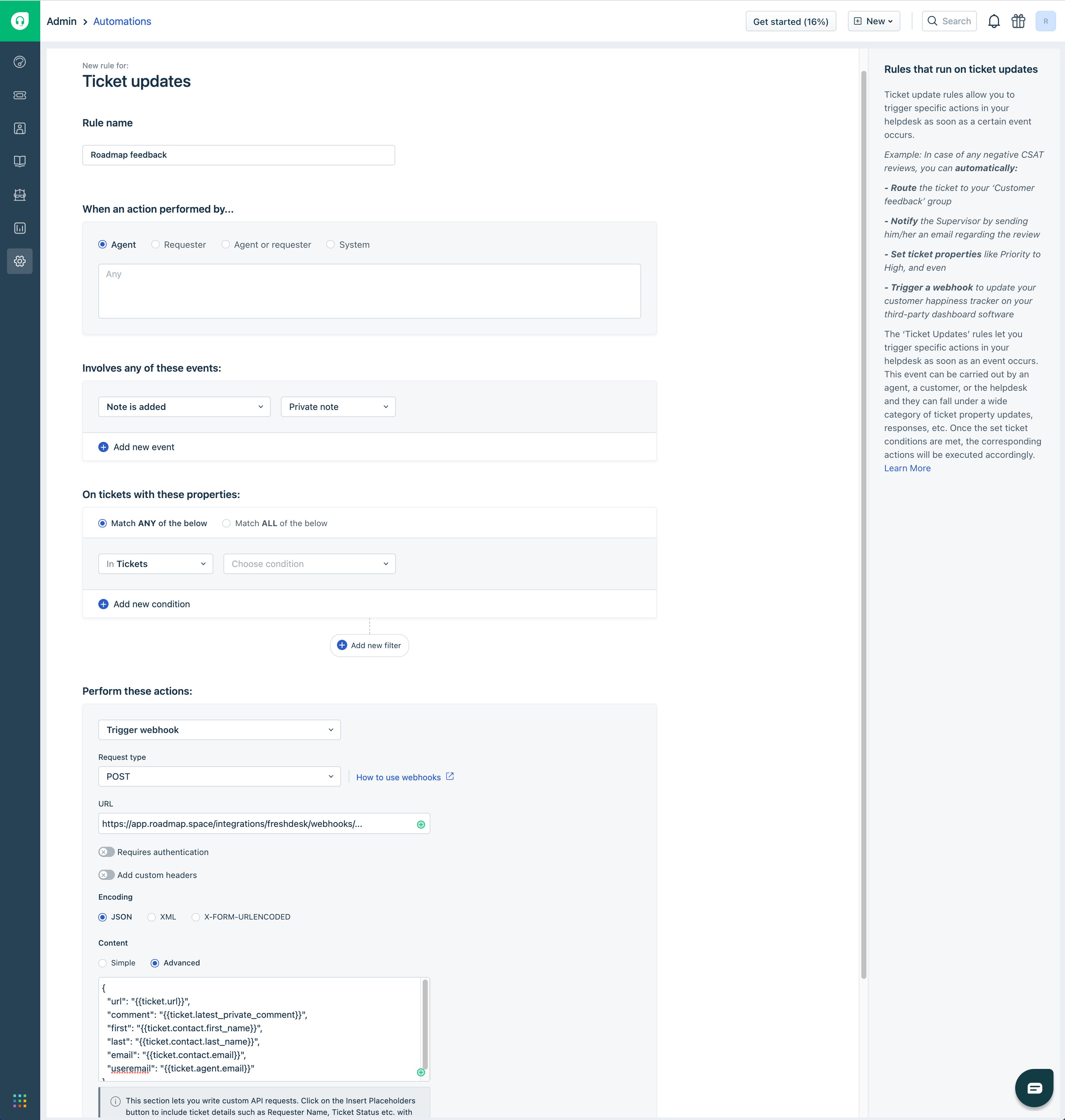
Step 5: Set the following fields with the matching values:

- Rule name: We named it Roadmap feedback, but any name will do.
- When an action is performed by: Select Agent.
- Involves any of these events: Select Note is added - Private note.
- On tickets with these properties: Feel free to customize this, or leave the default settings.
- Perform these actions: Select Trigger webhook.
- Request type: Select POST.
- URL: This is the webhook URL you copied in #2.
- Encoding: Select JSON.
- Content Select Advanced and copy the text below.
{
"url": "{{ticket.url}}",
"comment": "{{ticket.latest_private_comment}}",
"first": "{{ticket.contact.first_name}}",
"last": "{{ticket.contact.last_name}}",
"email": "{{ticket.contact.email}}",
"useremail": "{{ticket.agent.email}}"
}
Click the Preview and save button, then Save and enable.
From here you and your team can start using notes in your Freshdesk tickets to create new feedback in Roadmap.
📌 Note : if you share the Freshdesk integration with your team members in Roadmap, they can improve their notification experience by having each team member add the email address they use in Freshdesk to their Roadmap profile in Account –> My Profile.
Feedback ❤️
Love to use Roadmap & Freshdesk together? Have some ideas to make this integration even better? We’d love to hear from you!